Ako uzmemo činjenicu da se danas 90% medijske interakcije događa na ekranima, dakle bilo pametnih telefona, tablet, prijenosnih ili stolnih računala te televizora, onda pojam Responsive itekako ima smisla. Koliko bi vremena, novaca i ostalih resursa trebali potrošiti kada bi za svaki od navedenih uređaja razvijali zasebne web prezentacije? Dakle, upravo to omogućuje Responsive Web Design (RWD), da se vaše web stranice prilagode veličini ekrana uređaja s kojeg im korisnik pristupa te da informacije na ekranu budu pregledne i čitljive.
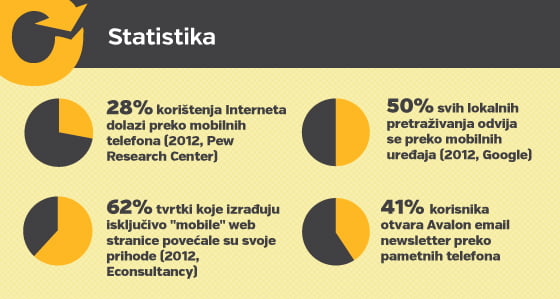
Za uvod evo i malo statistike. Nas je pomalo i iznenadila činjenica da preko 40% pretplatnika na naš email newsletter isti otvaraju preko svojih pametnih telefona, tako da smo i njega napravili u RWD-u.

Glavni krivac i kreator pojma Responsive Web Design je Ethan Marcotte koji je termin RWD prvi put spomenuo u članku objavljenom u svibnju 2010. godine na portalu “A list apart“. Teoriju i primjenu RWD-a opisao je u knjizi “Responsive Web Design” 2011. godine, da bi godinu dana kasnije taj pojam bio uvršten na visoko 2. mjesto Top Web Design Trends britanskog Internet magazina .net. Spomenuti ću i to da je čuveni Mashable proglasio 2013. “godinu responsive web dizajna“. Dakle, cijela stvar je toliko svježa i vruća da još uvijek stignete, ukoliko već niste, “prebaciti” vaše web stranice u RWD i tako uhvatiti korak s vremenom i što je najvažnije, vaše informacije učiniti dostupnima korisnicima na različitim platformama.

Prednosti RWD-a
- Dostupnost
Web stranice biti će dostupne i čitljive na ekranima svih uređaja s kojih klijenti posjećuju vaše web stranice. Neće više trebati “zoomirati” sadržaj da bi pročitali email adresu ili broj telefona.
- Korisničko iskustvo (User Experience)
Normalno, da će posjetitelji biti zadovoljniji kada će web stranice “normalno” pregledavati. Upotrebljvost vašeg weba biti će daleko bolja i korisnici će se zasigurno vraćati na njega (normalno, to ovisi i o sadržaju weba).
- Jedan CMS
Nema više potrebe da vodite brigu da li ste sadržaj ažurirali na desktop i mobilnoj verziji web stranica. Sada imate jedan sustav (recimo na WordPress platformi), kojeg ažurirate na jednom mjestu, a rezultat ažuriranja je vidljiv na svim uređajima. Dakle, vodite brigu oko jednog sustava a ne dva ili više – jednostavno održavanje.
- SEO
Umjesto optimizacije sadržaja ili postavljanja linkova na više mjesta, RWD daje jedan sustav koji je lako ažurirati i optimiziran je za sve uređaje. Osim toga, URL struktura ostaje ista za sve uređaje bilo za stolna računala, pametne telefone ili tablet računala, što omogučuje Google-u jednostavno indeksiranje vaše web stranice. Sam Google daje prednost RWD-u ispred drugih pristupa razvoju web stranica optimiziranih za pametne telefone.
- Konverzije
Za većinu nas, najvažnije je koliko konverzija ostvarujemo preko web stranica i da se taj broj povećava. Koristeći RWD pristup vi se osim desktop korisnika fokusirate i na sve mobilne korisnike koji za pregledavanje weba preferiraju svoje mobilne uređaje, te samim time povećavate konverziju vaših web stranica što se u konačnici mora odraziti i na porast prodaje.
- Izvještavanje
Jedinstven URL za dobru Responsive web stranicu znači da postoji jedan skup statistike koja se prati i po kojoj se rade izvješća. Takva izvješća olakšavaju analizu tijeka konverzija i pomažu u odluci gdje je potrebno napraviti poboljšanja.
- Vrijeme i novac
Responsive web definitivno štedi vaše vrijeme i novac jer ne morate ulagati u razvoj dodatne mobilne verzije weba, kao ni održavati više CMS sustava.
Nedostaci RWD-a
- Vrijeme učitavanja
Vrijeme koje je potrebno za učitavanje Responsive web stranice je duže nego učitavanje “običnog” weba a taj nedostatak se prvenstveno odnosi na slike. No, za sve normalne web projekte te neće predstavljati veliki problem. Uostalom postoji mogućnost da unutar RWD weba imate definirano nekoliko veličina iste slike, koja se onda učitava prema određenoj širini ekrana uređaja s kojeg korisnik pristupa vašem webu.
- Znanje klijenta
Postaje teže klijentu objasniti što mu zapravo nudite ako pristupate izradi web stranica koristeći RWD i HTML5. Morate se pozivati na statistike koje govore da sve više korisnika pristupa Internetu preko pametnih telefona i ostalih mobilnih uređaja. Neki koji drže korak s vremenom to brzo shvate, dok nekima to baš ništa ne znači. Pogledajte samo kakav mobitel ima vaš klijent ili da li u uredu uopće ima računalo i dobit ćete poprilično jasnu sliku o tome kakvog klijenta imate ispred sebe. 🙂
- Iskoristivost svih funkcija mobilnih uređaja
Mobilni uređaji imaju neke specifične funkcije kao što su prednja i stražnja kamera, GPS, ekran osjetljiv na dodir i druge, koje nisu iskoristive ukoliko je vaš web napravljen u Responsive dizajnu. Naravno, ako razvijate posebnu “mobile” web aplikaciju onda možete i te funkcionalnosti kvalitetnije iskoristiti.
- Puno posla i iskustva
Ako se spremate izraditi web stranice koristeći RWD, angažirajte nekoga tko ima puno iskustva s time. Ne želite valjda da vaš budući web bude kreiran uz pomoć metode pokušaja i pogreški. RWD zahtjeva veliko znanje iz područja web tehnologija, dizajna ilustracija koje će biti RWD kompatibilne, te samog poznavanja programskog koda.
- Narušava oglašavanje
Jasno je da su oglasi ono što pokreće online ekonomiju. Oglasi koje ste možda ugovorili da se prikazuju na vašem “starom” webu kao “top ad” ili “side bar ad” u RWD-u se možda neće prikazivati na tim mjestima, jednostavno zbog rezolucije ekrana. Ovo je svakako manji nedostatak, ali definitivno trebate paziti na njega.
Prednosti – nedostaci 7:5 (u mojoj utakmici)
No, nije samo to razlog ovakvog zaključka. RWD je, jednostavno, potreba. U vrijeme sve većeg korištenja mobilnih uređaja (pametnih telefona, tableta), u vrijeme kada gotovo sve možete napraviti online, imati RWD još uvijek predstavlja određenu konkurentsku prednost jer puno je onih koji to nemaju. Zato nemojte čekati, ako vam je u planu redizajn web stranica moja topla preporuka je ići u Responsive smjeru.




Preporučeno za tebe
Kako testirati brzinu svoje WordPress stranice?
Usporedba 5 alata za mjerenje brzine web stranice – ne samo za WordPress. Zašto je brzina vaše WordPress stranice toliko bitna? Jesu li sekunde razlike u brzini učitavanja toliki problem budući da su današnji linkovi puno brži nego što su bili? Možete biti sigurni da je to problem i to jedan od najvećih. Pozicija vaše […]
Vaše web stranice su vaš brend… i obratno
Svako putovanje započinje prvim korakom. Bilo da “postavljate na noge” web stranice za svoje poslovanje ili čisto za svoj osobni projekt, morat ćete započeti s definiranjem strategije koja će odrediti njihovu budućnost. Sav vaš trud kojim ste izradili sadržaj za vaše stranice može biti uzaludan ukoliko korisnik bude odbijen njihovim izgledom. A prvi kontakt s […]
WordPress, Joomla, Drupal – Usporedba besplatnih CMS sustava
Sredinom listopada 2015. godine proveli smo kratku online anketu da vidimo kakva je situacija u Hrvatskoj što se tiče upotrebe open source CMS sustava. WordPress, Joomla i Drupal su besplatni open source CMS sustavi za izradu i ažuriranje web stranica koje razvija zajednica programera iz cijelog svijeta.
Tražite li dalje?