Jeste li se ikad zapitali koji su to elementi koje bi svaka web stranica trebala imati? Svi uvijek pričaju o web dizajnu, čiji je zapravo zadatak sve te elemente dobro i funkcionalno posložiti u jednu cjelinu kako bi web stranica bila bolja, preglednija, funkcionalnija i jednostavna za korištenje. U ovom ćete članku saznati kojih to 10 elemenata mora imati web i što trebate pripaziti kod svakog od njih.

U blog članku “Zašto korisnici napuštaju vaše web stranice” pisao sam o problemima s kojima se vlasnici web stranica susreću, a koji rezultiraju odlaskom korisnika s weba. Većina tih problema upravo je povezana s osnovnim elementima koje bi svaka web stranica trebala imati. Da podsjetim, neki od tih problema su: zastario dizajn, tekst „težak” za čitanje, nejasna navigacija, loši CTA, web nije prilagođen za mobilne uređaje.
Web dizajn trendovi
Kao što sam spomenuo na početku, osim tih bitnih elemenata weba, prilikom izrade web stranica ili njezinog redizajna, potrebno je uzeti u obzir i web dizajn trendove:
- Interaktivnost
- Ravan dizajn s upotrebom kartica
- Podijeljeni ekran
- Snažni CTA
- Hamburger meni
- Snažnije boje
- Veliki i podebljani fontovi
- Animacija
- Velike i kvalitetne slike
- Pozadinski video
Dizajn je priča za sebe i u njega u ovom članku neću previše ulaziti. Svatko tko se bavi web dizajnom, ponuditi će vam dvije opcije:
- gotovo rješenje (recimo gotova WordPress tema) koje će onda prilagoditi vašem vizualnom identitetu, ili
- “custom” tj. unikatni web dizajn prema vašim željama, potrebama i vizualnom identitetu.
Elementi web stranice
Kako bi vaše web stranice bile informativne, moderne, funkcionalne i korisne vašim korisnicima, kupcima, poslovnim partnerima potrebno je da, osim implementiranih web dizajn trendova, imaju ove osnovne elemente:
- Logotip
- Navigacija
- Tražilica
- Naslovi i podnaslovi
- Tekst
- Slike i video
- Forme
- CTA i linkovi
- Podnožje
- Prostor
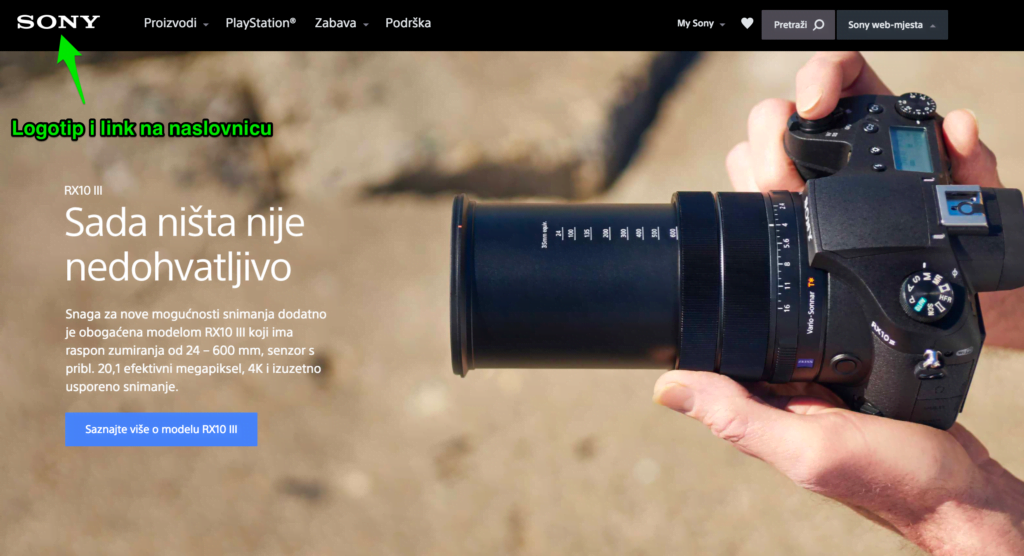
Logotip
Najčešća pozicija logotipa je gornji lijevi kut na web stranici. Na njemu treba staviti link na naslovnicu. Na žalost, ima još puno onih koji nemaju postavljen link na logotip, pa čak i onih koji nemaju logotip.

Logotip i vaš vizualni standard je “početna točka“ od koje se kreće prilikom izrade web stranica. Boje logotipa trebaju biti u skladu s bojama na web stranici.
Navigacija
Možda i najbitniji element web stranice, uz CTA tj. linkove. Ako vam navigacija nije dobra, odnosno zbunjuje korisnika, onda je velika vjerojatnost da će vrlo brzo napustiti web stranicu.
Kod navigacije je bitno da logotip bude link na naslovnicu. Nema potreba za linkom tipa: “Naslovnica”, “Početna” ili “Home page” jer većina korisnika zna da klik na logotip vodi na početnu web stranicu.
Ona treba odgovoriti na pitanja: Gdje sam?, Gdje sam bio?, Kamo mogu dalje?. U navigaciji treba koristiti jednostavan i prihvatljiv rječnik kako bi svatko mogao vrlo lako zaključiti što ga očekuje iza određenog linka.
Osim toga, O nama nemojte stavljati na prvo mjesto. Zašto? Pa zato što ljudi na web stranice prvenstveno dolaze po informacije o vašim proizvodima i uslugama, a ne da saznaju koje ste godine osnovali tvrtku, te koja je vaša misija i vizija. Naravno, ne kažem da te informacije ne treba staviti na web, ali nemojte to nuditi prvo.

Prvo im treba ponuditi linkove na proizvode/usluge, na blog ili novosti, savjete i slične informacije kojima dajete dodatne informacije o svojim proizvodima tj. uslugama.
Navigacija može biti primarna i sekundarna. Nemojte pokušavati u primarnu navigaciju “natrpati” baš sve. Ono bitno izdvojite i stavite u primarnu navigaciju, a manje bitne stvari dolaze u sekundarnu.
Tražilica
Naravno da svatko na webu očekuje da se tražilica nalazi u desnom gornjem kutu. Upisivanjem ključnih riječi u tražilicu, dobit ćete kao rezultat popis stranica gdje se one spominju unutar weba. Ja osobno, slabo koristim takve tražilici, ali smatram da su one bitne jer omogućuju korisnicima da lakše pronađu tražene podatke.

Hoćete li imati tražilicu na web stranicama ili ne, ponekad ovisi i o vrsti same web stranice. Primjerice, ako ste mali obrtnik koji na web stranicama imate predstavljene svoje proizvode ili usluge, s vrlo jednostavnom i jasnom navigacijom (Usluge, Reference, Novosti, O nama, Kontakt) onda vjerojatno i nemate potrebe za tražilicom. S druge strane, ako se radi o korporativnim web stranicama koje mogu biti izuzetno kompleksne i složene, onda ćete imati tražilicu na webu.
Ova tri prethodna elementa (logotip, navigacija i tražilica) zapravo čine zaglavlje koje nisam izdvojio kao poseban element.
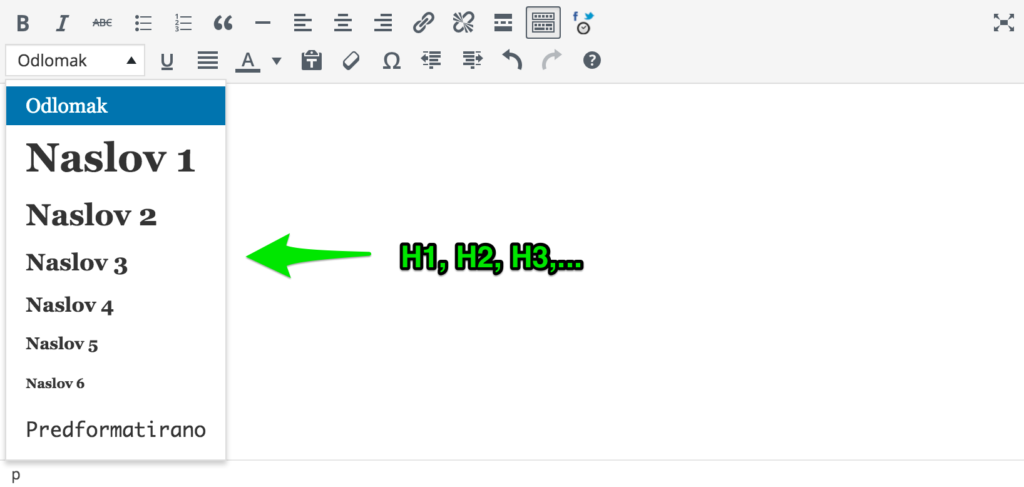
Naslovi i podnaslovi
Naslovi i podnaslovi bitni su za SEO (Search Engine Optimization) tj. jedan su od faktora koje Google gleda prilikom pretraživanja i rangiranja rezultata pretrage.
Naslovi trebaju sadržavati ključne riječi koje su bitne za vašu djelatnost. Ukoliko koristite neki od “open source” CMS sustava kao što je recimo WordPress, onda ste donekle bez brige jer će takvi sustavi sami glavne naslove staviti u H1 tag, dok možete to i samo kontrolirati. Podnaslovi će biti u H2 tagu, pa H3,…

Naslovi i podnaslovi trebaju biti većeg fonta kako bi bilo dobro čitljivi i uočljivi.
Tekst
Neizbježni element svake web stranice je tekst koji će opisivati vaše proizvode ili usluge, vašu tvrtku, davati dodatne informacije korisnicima u obliku vijesti, najava, blog članaka.
Molim vas, tekst shvatite vrlo ozbiljno i ako niste spretni u pisanju dajte nekome da vam napiše kvalitetan tekst za web. Tekst na webu ne bi trebao biti kopiran tekst iz vaše brošure jer web stranica nije online brošura.
Definiranje fonta (veličina, boja) ima značajnu ulogu u tome kakvo će biti korisničko iskustvo vaših web stranica. Hoće li se korisnici osjećati ugodno i hoće li tekst na webu moći čitati bez dodatnog naprezanja? Nemojte koristiti više od 2-3 različita fonta.
Tekst na webu treba podijeljen u smislene odlomke i cjeline koje će imati svoj podnaslov. Pojedine odlomke ili cjeline treba odvojiti koristeći takozvani “white space“.
Dijelove teksta tj. ključne riječi treba linkati na druge “landing” stranice pojedinih proizvoda ili usluga.
Slike i video
Uvijek je dobro koristiti vlastite slike, ilustracije, ikone, infografike i sve ostale grafičke elemente na webu kao i vlastiti video. Bez grafičkih elemenata web stranica ne bi bila potpuna, bila bi siromašna.
S njima se stvara interaktivnost, one trebaju zajedno s tekstom ispričati priču vašim posjetiteljima na web stranici. Koristite ih pametno, nemojte pretjerati s njima.
Interaktivnost možete postići i upotrebom animiranog GIF-a. Animirani GIF pojavio se 1987. godine i doživio je procvat u drugoj polovici 90-tih godina kada se upotrebljavao na web stranicama kao jedan od elemenata s kojim se je postizala animacija. Onda je pao u zaborav, dobrih 15 godina, da bi danas opet bio pravi hit. I sam Facebook je u svibnju 2015. godine podržao ovaj format slika i od tada njegova upotreba značajno raste.

Što se tiče video materijala, moj savjet je da isključite “auto play“ opciju jer ćete s time samo povećati mogućnost da netko napusti vaš web. Ako netko hoće pogledati video, budite bez brige, kliknuti će na “play”.
Velike slike i video u pozadini danas se dosta koriste u dizajnu web stranica.
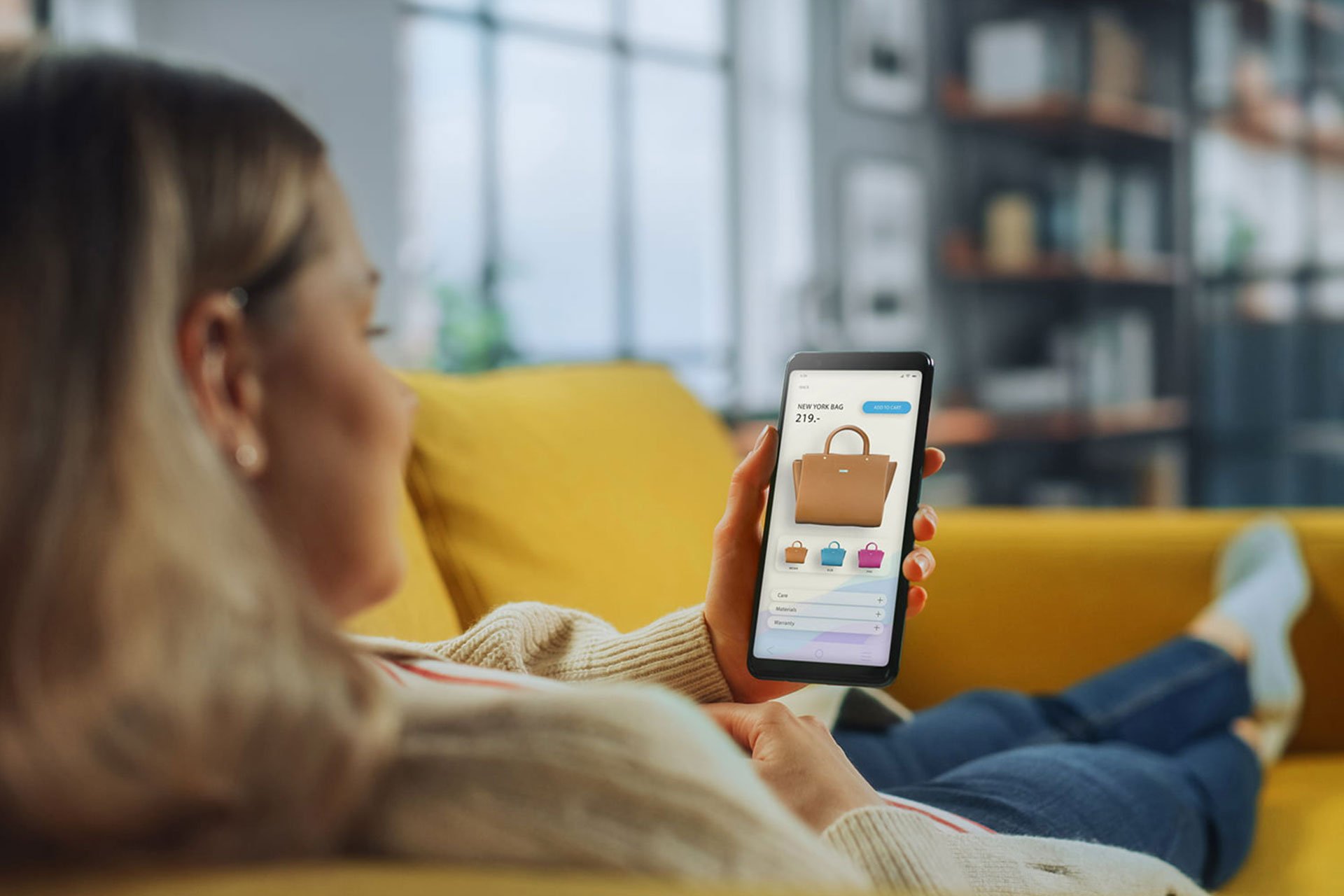
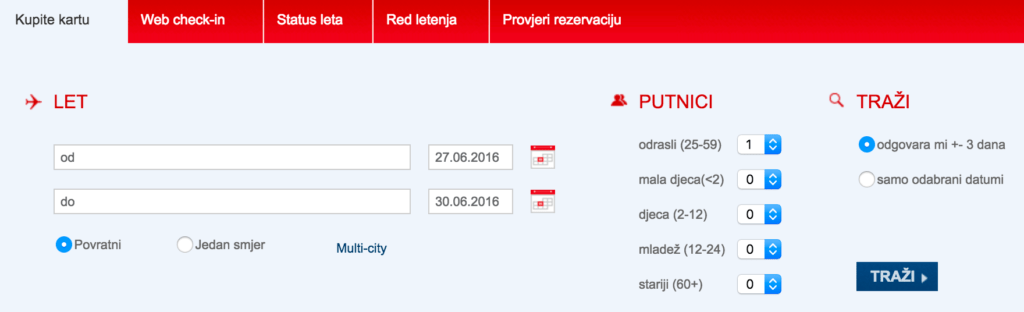
Forme
Kontakt forme su bitne jer omogućuju komunikaciju između vas i posjetitelja web stranice. One se najčešće koriste za slanje upita i kod prijave na newsletter. Kod njih je bitno da nemaju previše polja koja korisnik mora popuniti jer to odbija korisnike. Budite umjereni u količini informacija koje tražite od njih.

Kako bi korisnik što lakše i brže popunio neku kontakt formu, ponudite mu već unaprijed predefinirana polja iz kojih će moći izabrati informaciju koju bi inače trebao upisati.
CTA (Call-To-Action) i linkovi
Predstavljaju jedan od najvažnijih elemenata koje vaš web mora imati. Oni pozivaju korisnika na akciju – na klik koji će ga odvesti na neku drugu podstranicu, na web stranicu pojedinog proizvoda ili usluge, na kontakt formu, itd.
Najčešće se koriste riječi kao što su: više, opširnije, pročitaj više, saznaj više, naruči, kupi, pošalji, traži, provjeri.

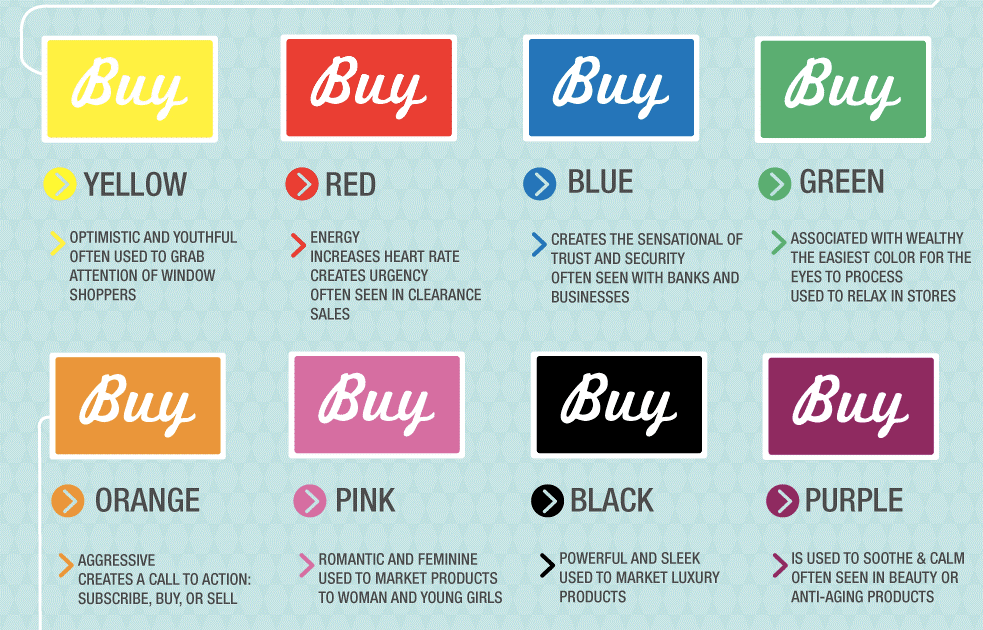
Kod njih je osim samog teksta kojeg ćete koristiti u njima, izuzetno bitna i boja. Psihologija boja je vrlo bitna! Boje možete izabrati na način da koristite analogne ili komplementarne boje iz “color wheela” koje se slažu s bojama vašeg vizualnog identiteta (logotipa).
Na ključne riječi u tekstu treba postaviti linkove koji će posjetitelja web stranice voditi upravo tamo gdje on to, na osnovu linka, i očekuje.
Podnožje
Prije je podnožje bilo totalno zanemaren element web stranica. U njemu smo mogli samo pronaći informacije kada je web napravljen, tko ga je napravio i čije je vlasništvo. Naravno, te informacije se i danas najčešće tu nalaze, ali one su samo manji dio toga.
Danas podnožje ima drugi smisao. Osim bitnih informacija o tvrtki (naziv, OIB, adresa, telefon,…) tu ćete pronaći i navigaciju. Zašto? Pa da korisnici prilikom kretanja po vašoj web stranici prema dolje, ne moraju opet okretati kotačić na mišu kada su na dnu web stranice, nego jednostavno mogu kliknuti na neki od linkova u podnožju.
Osim toga tu se stavljaju i linkovi na uvjete korištenja vaših web stranica, proizvoda ili usluga, zaštitu privatnosti, linkovi na društvene mreže, impressum.
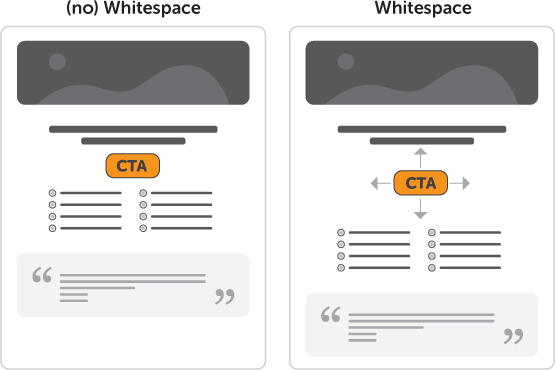
Prostor
Kada pišem o prostoru, onda mislim generalno, na prazan prostor na web stranicama, okolo teksta, okolo slika, video, CTA linkova i ostalih elemenata web stranica. Da, svaki dio weba mora imati mjesta, dajte mu da “diše”.

Kada vidim sabijene odlomke teksta, bez nekog normalnog razmaka koji tekst čini ugodnim za čitanje, odlazim s weba i ne želim naprezati oči kako bi pročitao tekst. Isto je i sa slikama, kada su “zalijepljene” za tekst ili obratno (zavisi kako gledate).
Svaki element kojeg imate na web stranici treba imati svoj “prostor”, da se vidi, da bude primijećen, da dođe do izražaju u cijeloj priči.
Jeste li mobile friendly?
Sve ove osnovne elemente web stranice treba dobro posložiti, tj. napraviti kvalitetnu arhitekturu informacija i primijeniti responzivni dizajn kako bi web stranica bila prilagođena za prikaz na mobilnim uređajima.
Danas, u vrijeme digitalne transformacije jednostavno morate biti online i morate biti ”mobile friendly“. Jeste li?
Ukoliko imate pitanja vezano za web design, slobodno nam se javite.



Preporučeno za tebe
PHP 8.3 premijerno u cyber_Folksu! Najvažnije informacije.
Od 5. listopada kupci cyber_Folksa mogu koristiti beta verziju PHP-a 8.3. Dana 19. siječnja implementirali smo službenu stabilnu verziju. Njegovim izdanjem naši korisnici dobili su važne sigurnosne popravke, ali i nekoliko novih značajki koje smo opisali u ovom članku. Pogledali smo što je novo u PHP-u 8.3. Provjerit ćemo što se promijenilo i što to […]
Kako optimizirati web stranicu: 4 najvažnija elementa koja morate savladati
Ako ste ikad sudjelovali u izradi web stranice, sigurno ste uvidjeli da taj posao nije lagan. U procesu izrade postoji nekoliko ključnih elemenata koje morate razmatrati prilikom donošenja odluka, a situaciju ne olakšava činjenica da se pravila danas mijenjaju brže nego ikad. Kad razmišljate o svojoj web stranici, pokušajte je zamisliti kao online predstavnika koji […]
Stranica mi je zaražena!
Proteklih nekoliko godina korisnici web hosting usluga sve češće se suočavaju s napadima na web stranice. Najučestaliji način na koji hakeri vrše napad je takozvani Iframe injection, odnosno napad koji uglavnom u “index” datoteke ubacuje iframe tagove koji onda vrše redirekciju korisnikovih web stranica na neku drugu zaraženu web stranicu.
Tražite li dalje?