Ako ste ikad sudjelovali u izradi web stranice, sigurno ste uvidjeli da taj posao nije lagan. U procesu izrade postoji nekoliko ključnih elemenata koje morate razmatrati prilikom donošenja odluka, a situaciju ne olakšava činjenica da se pravila danas mijenjaju brže nego ikad. Kad razmišljate o svojoj web stranici, pokušajte je zamisliti kao online predstavnika koji može povećati prodaju ili zbuniti korisnike koji će na posljetku napustiti web stranicu.
U naredna 4 tjedna predstavit ćemo vam neke od najvažnijih savjeta kako dizajnirati i postaviti dobru web stranicu. Ako su vam neki od ovih savjeta već poznati, ovaj tekst pomoći će vam da utvrdite naučeno. Za sve ostale koji tek uče sigurni smo da će naši savjeti biti odlična pomoć prilikom razvoja web stranice, ali i kod pregovaranja s web dizajnerima.
Kroz ovu blog objavu predstavit ćemo vam osnovne savjete za izradu dobre web stranice dok ćemo u naredne dvije objave govoriti više o optimizaciji vaše stranice za tražilice (Search Engine Optimization) i o alatima za praćenje korisnika koji će vam pomoći da dodatno optimizirate vašu web stranicu.
U nastavku teksta vodimo vas kroz 4 najvažnija elementa o kojima morate voditi računa prilikom izrade vaše web stranice, a to su: dizajn, sadržaj, responzivnost web stranice i performanse.
Dizajn
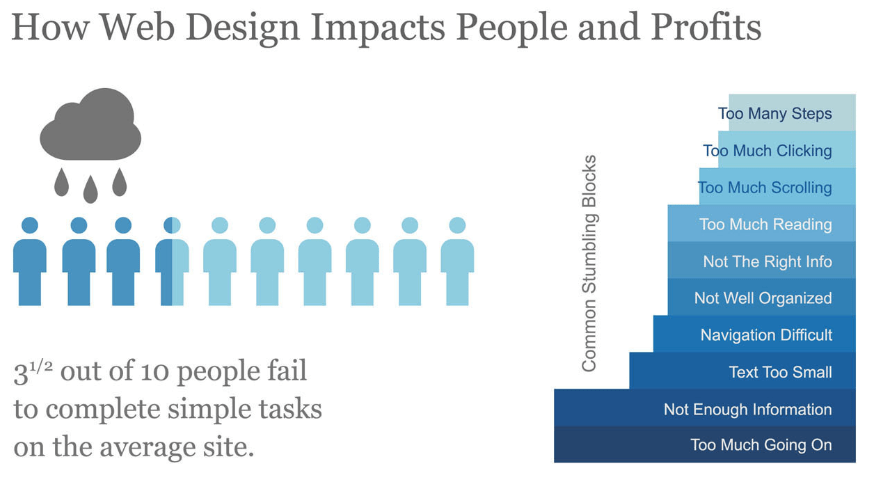
Jeste li znali da većina korisnika temelji svoj prvi dojam na vizualnom izgledu web stranice, a 83% korisnika posjetit će webu stranicu prije kupnje proizvoda? Brojna istraživanja pokazala su da dobro dizajnirana web stranica generira više prometa i povećava broj konverzija što na kraju dovodi i do povećanja prodaje.
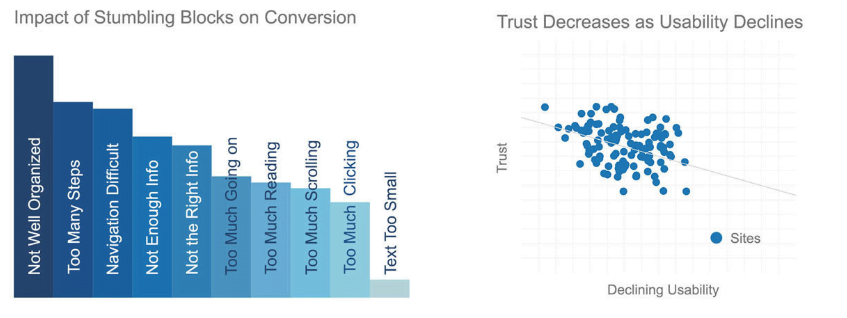
Kada govorimo o dizajnu, ne mislimo nužno samo na boje – pažljivo odabrana paleta boja reći će puno o imidžu koji pokušavate izgraditi i upravo zbog toga korisno je razumjeti psihologiju boja. Ipak, prilikom izrade web stranice pokušajte izbjeći neke od najčešćih grešaka kao što su: previše klikova i koraka, previše teksta i nerelevantne informacije, loša struktura web stranice, problemi s navigacijom i sl.


Jedan od načina na koji možete unaprijediti dizajn svoje web stranice je korištenje slika, infografika i videa umjesto velikih količina teksta. Čitanje je sporo i oduzima korisniku puno vremena dok slike učinkovito privlače pažnju. Pažljivo odabrana slika omogućit će vam da brže prenesete poruku i educirate svojeg korisnika. Uz to, važno je zapamtiti da sadržaj u pratnji slike ima 10 puta veću šansu da potakne korisnika na interakciju.
Ako imate poteškoća s odabirom fotografija, poslužite se našom objavom „8 servisa s besplatnim fotografijama“.
Sadržaj
Prilikom izrade sadržaja za web stranicu imajte na umu da ono što bi htjeli reći je manje važno od informacija koje korisnici žele pronaći kako bi se konačno odlučili na kupnju vašeg proizvoda/usluge. Ako niste iskusni u pisanju tekstova, dobra metoda koja će vam pomoći je definiranje ličnosti vaših kupaca (eng. buyer personas). Kako bi bolje razumjeli svoje kupce i na kraju poboljšali svoju marketinšku i prodajnu strategiju, razmislite o tome tko su vaši kupci, koji su njihovi interesi i potrebe i kako im upravo vi možete pomoći da ostvare svoje ciljeve. Pritom zapamtite da je previše klikova česta greška u dizajnu web stranice što znači da sve relevantne informacije za kupce moraju biti dostupne unutar tri klika na web stranici.

Za dodatne savjete kako unaprijediti vaš sadržaj pročitajte našu objavu „5 načina kako dodatno unaprijediti vaš digitalni sadržaj“
Responzivnost web stranice
U 2014. godini broj korisnika koji koriste mobilne uređaje nadmašio je broj korisnika koji koriste računala i taj omjer se stalno povećava. Korisnici mobilnih uređaja u prosjeku provode više vremena pretražujući internet dok s druge strane korisnici koji pristupaju preko računala će u većini slučajeva napraviti konverziju. Pred nas se postavlja pitanja što je onda važnije? Korisnici računala ili mobilnih uređaja? Točan odgovor je oboje!
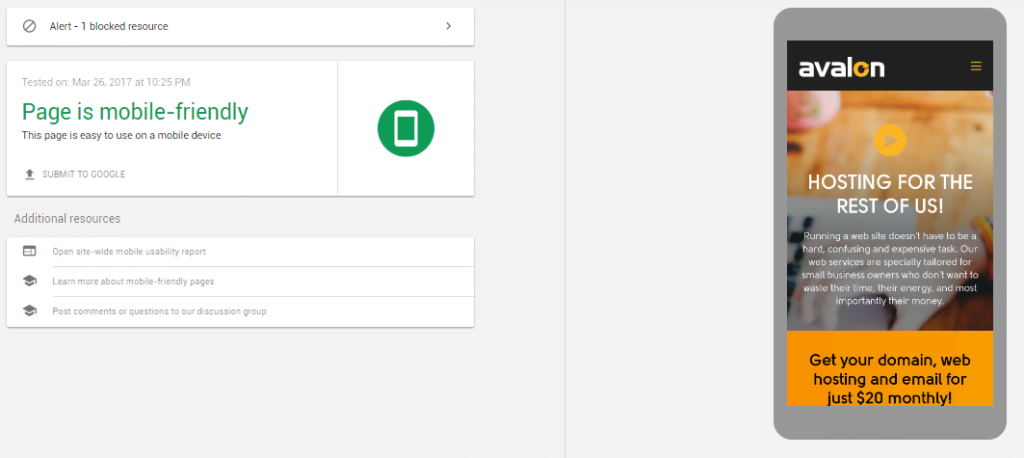
Ako želite biti u korak s vašom konkurencijom i trendovima u industriji, svojim korisnicima morate pružiti jednako kvalitetno iskustvo kroz više platformi što znači da vaša web stranica mora biti optimizirana za računala i mobilne uređaje. Jedan od najjednostavnijih alata za provjeru responzivnosti vaše web stranice je Google Mobile Friendly Test. Sve što trebate je kopirati vaš URL i Mobile Friendly Test pokazat će vam sve što trebate promijeniti kako bi vaša stranica bila prilagođena za sve mobilne uređaje.

Performanse web stranice
Preko polovice korisnika napustit će vašu web stranicu ako se ne učita u manje od 3 sekunde dok 79% korisnika koji su naišli na probleme s web stranicom u pogledu brzine i performansi neće se više vratiti na stranicu. Od tih 79%, čak 44% korisnika podijelit će loše iskustvo sa svojim prijateljima.
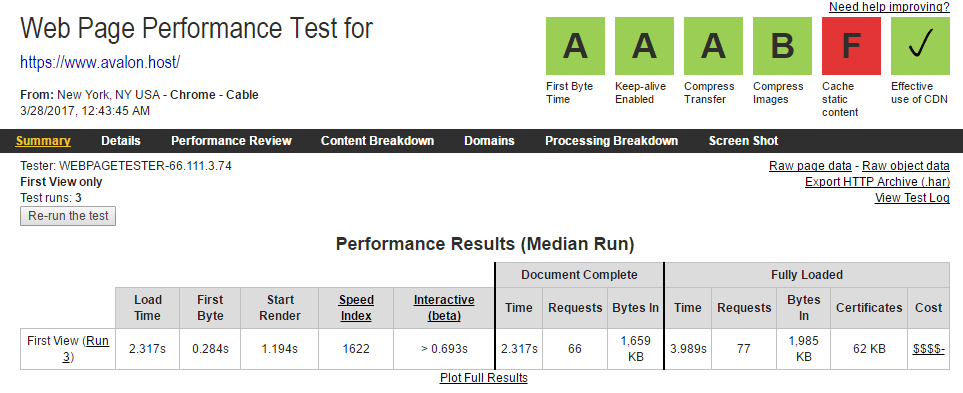
Kako bi izbjegli probleme s brzinom učitavanja web stranice postoji nekoliko jednostavnih alata koje možete primijeniti. Jedan od njih je Webpagetest koji će analizirati vašu web stranicu s različitih lokacija diljem svijeta. Za korištenje alata sve što morate napraviti je unijeti svoj URL, odabrati lokaciju s koje želite testirati, uređaj i browser i to je to!
Drugi odličan alat za testiranje performansa je Pingdom koji sadrži manje opcija od Webpagetesta, no radi puno brže. Svaki od ovih alata ponudit će vam savjete kako možete unaprijediti svoju web stranicu i poboljšati performanse, a poželjno je i da svoju stranicu testirate na što više različitih alata.
Neke od najvažnijih savjet za brže učitivanje web stranice pokrili smo u našem blog postu „5 savjeta za brže učitavanje web stranice“

Sad kada smo napravili pregled osnovnih elemenata za izradu dobre web stranice, možemo krenuti na naprednije tehnike kao što je Search Engine Optimization koju ćemo obraditi u našoj sljedećoj blog objavi. Prijavite se na naš newsletter kako bi dobili sve obavijesti na vrijeme!



Preporučeno za tebe
Cloudflare ili vaš web na steroidima
Postoji mnogo metoda da ubrzate rad vaših stranica (o nekima smo prije pisali), a jedna od njih je korištenjem CDN servisa (Content Delivery Network). CDN je skup poslužitelja koji na distribuiranim lokacijama diljem cijelog svijeta drže spremljenu kopiju vaših web stranica i time omogućuju ubrzani pristup s raznih lokacija (blizina posluženih stranica uvelike ubrzava prikaz). […]
WordPress, Joomla, Drupal – Usporedba besplatnih CMS sustava
Sredinom listopada 2015. godine proveli smo kratku online anketu da vidimo kakva je situacija u Hrvatskoj što se tiče upotrebe open source CMS sustava. WordPress, Joomla i Drupal su besplatni open source CMS sustavi za izradu i ažuriranje web stranica koje razvija zajednica programera iz cijelog svijeta.
Kako stvoriti “child” teme unutar WordPressa
Podređena (Child) tema definitivno je najbolje rješenje ako želite izmijeniti WordPress temu. U ovom ću vam članku pokazati zašto je ovo preporučena metoda i provest ću vas korak po korak kroz proces stvaranja podređene (Child) teme u WordPressu. Zamislite situaciju – kreirate svoju web stranicu koristeći WordPress, imate njen cijeli koncept, čak je odabrana i […]
Tražite li dalje?