
Jeste li ikada razmišljali o tome možete li učiniti nešto kako bi se vaše web stranice učitavale brže? Osim što sporo učitavanje weba iritira krajnjeg korisnika, definitivno to nije dobro ni za vaše web stranice kao ni za vaš business. Zašto?
Brzina učitavanja web stranice (brzina web stranice) jedan je od faktora kojeg Google uzima u obzir od 2010. godine kod rangiranja na tražilici prilikom pretraživanja. To znači, što vam se web sporije učitava, bit ćete lošije pozicionirani prilikom pretraživanja, a što vam se web brže učitava, vaša pozicija će biti bolja.
Tražilica Bing, također brzinu weba uzima kao faktor prilikom rangiranja.
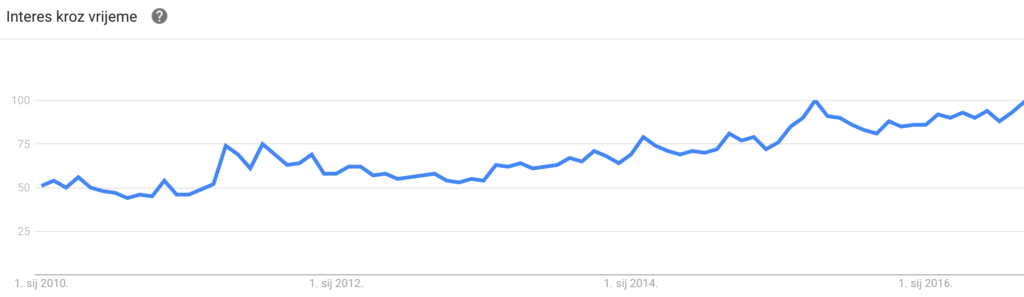
Naravno, nakon najave Googlea da će brzinu web stranice uzimati kao jedan od faktora rangiranja, interes za to se povećao, kako od strane vlasnika web stranica, tako i od strane agencija koje se bave izradom web stranica.

Trend pretraživanja pojma “brzina učitavanja weba“ raste u zadnjih 6 godina
Osim što je brzina weba bitna za SEO, također utječe i na korisničko iskustvo. Istraživanje koje je proveo sam Google je pokazalo da brže web stranice rezultiraju zadovoljnijim korisnicima, ljudi se na njima više zadržavaju pa je samim time i web stranica produktivnija i efikasnija.
Zanimljivo istraživanje proveo je i Kissmetrics te su objavili vrlo zanimljivu infografiku: How loading time affects your botton line koju svakako pogledajte. Čak 47% korisnika očekuje da se web stranica učita za 2 sekunde ili manje, dok 79% njih koji nisu zadovoljni performansama web stranice više neće kupovati na njoj. Pa ti sad imaj spori web! 😉
Napravite analizu web stranice
Prije poduzimanja bilo kakvih aktivnosti za poboljšanje brzine učitavanja weba, najbolje je napraviti analizu web stranice pomoću online alata. Alata za analizu brzine web stranica ima više, no ja ću izdvojiti samo dva, dok ostale možete pogledati u članku: 16 Website Speed Test Tools for Analyzing Web Performance.
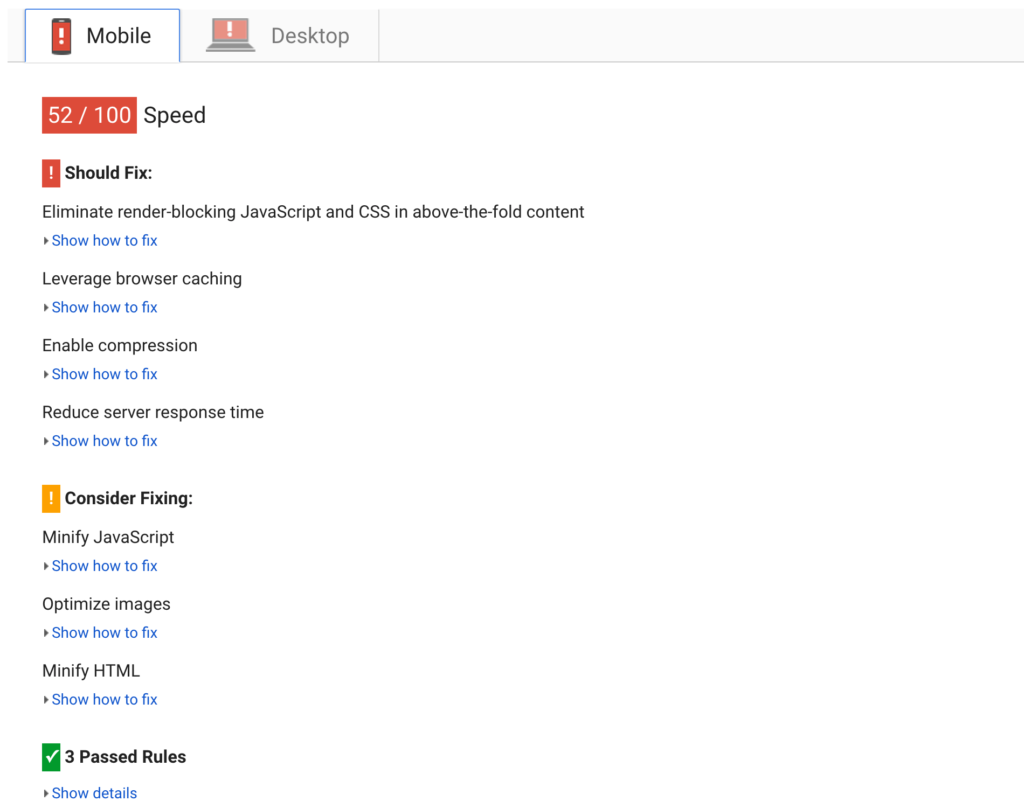
- PageSpeed Insights je besplatan Googleov alat u koji samo morate upisati URL adresu web stranice te kliknuti na “Analyze“. Nakon što alat odradi analizu, dobiti ćete rezultate za mobilnu i desktop verziju vaše web stranice, što je super. Osim toga dobiti ćete i preporuke kako poboljšati loše rezultate. Ne zaboravite da je upravo i mobilna verzija weba jedan od faktora rangiranja.

PageSpeed Insights alat
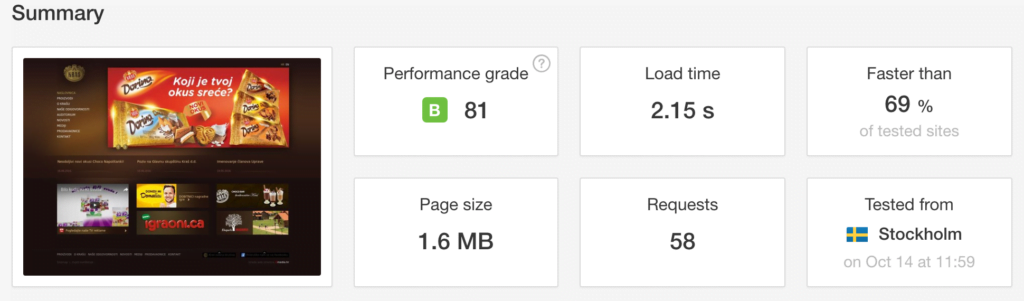
- Pingdom Website Speed Test će vam isto dati kvalitetne informacije o brzini weba i preporuke što možete učiniti kako bi poboljšali brzinu weba.

Pingdom Website Speed Test alat
Savjeti za brže učitavanje web stranice
Nikako nemojte zanemariti brzinu učitavanja vaše web stranice. Zaista, to je jako bitan faktor kada se govori o SEO (Search Engine Optimization) optimizaciji. Vi sami možete učinite određene stvari kako bi to poboljšali, pa evo 5 savjeta za to:
- izaberite dobar hosting,
- optimizirajte slike,
- optimizirajte i smanjite broj HTTP zahtjeva,
- smanjite preusmjeravanja,
- koristite CDN (Content Delivery Network).
Izaberite dobrog hosting partnera
Ovo je zaista bitan faktor u cijeloj priči oko brzine učitavanja web stranice. Brz i kvalitetan web hosting. Naravno, da Avalon može upravo ponuditi to: brzu i kvalitetu web hosting uslugu, a dokaz tome je istraživanje koje je proveo CEPN (Centar za edukaciju i prevenciju nasilja) koji je 7 dana tražio najbolju hosting tvrtku i izabrao je – Avalon.
Optimizirajte slike za web stranice
Jasno da ćete na svojim web stranicama koristiti slike, bilo da se radi o slikama vaših proizvoda ili usluga, ili o slikama koje su vezane za neke poslovne novosti, ili jednostavno o galerijama slika. Bilo kako bilo, gotovo da ne znam ni jedan web, a da nema barem nekoliko slika.

JPEG – GIF – PNG
Slike treba optimizirati na način da im smanjite veličinu (širinu i visinu u pikselima) koja je dovoljna za web, te da ih objavite u formatima kao što su JPEG ili PNG. Na Internetu postoji puno besplatnih online foto editora koje možete iskoristiti za optimizaciju vaših slika.
O razlikama između JPEG, PNG i GIF formata već smo pisali u članku: Optimizacija vaše WordPress web stranice.
Optimizirajte i smanjite broj HTTP zahtjeva
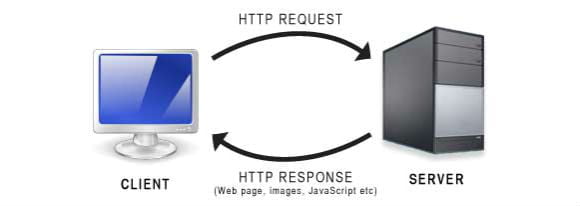
Dijelovi vaše web stranice kao što su slike, skripte i CSS povećavaju broj HTTP zahtjeva prema serveru na kojemu su web stranice smještene, a koji su potrebni kako bi se web stranica učitala. Što je više tih HTTP zahtjeva, web stranici će trebati više vremena da se učita.

HTTP zahtjev klijentskog računala prema serveru
Generalno, pokušajte smanjiti i optimizirati broj tih zahtjeva, a naravno ako to ne znate sami učiniti, onda to napomenite tvrtki koja vam radi/održava web stranice.
Smanjite preusmjeravanja
Svaki put kada vaša web stranica preusmjeri web preglednik na neku drugu URL adresu s koje povlači određeni sadržaj ili neku skriptu, to zahtijeva dodatno vrijeme učitavanja vašeg weba. Broj takvih preusmjeravanja pokušajte maksimalno smanjiti.
Koristite CDN (Content Delivery/Distribution Network)
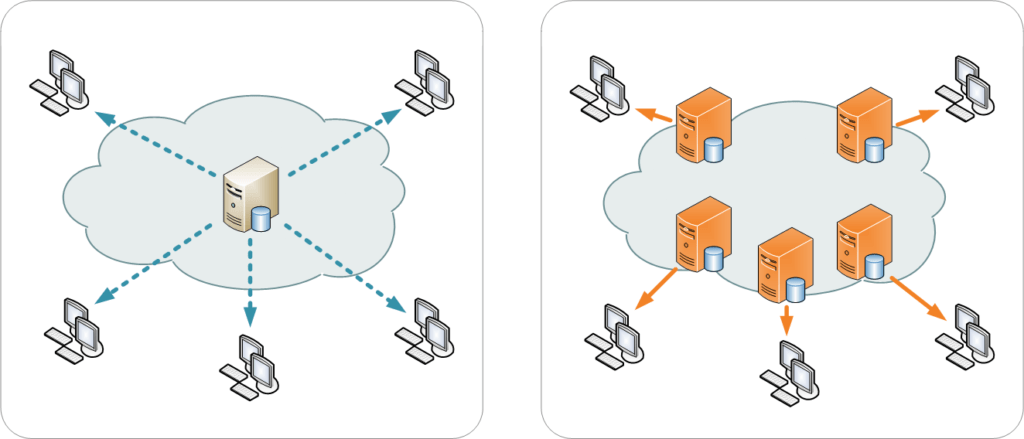
Najjednostavnije bi tu uslugu mogli opisati kao mrežu servera za distribuciju statičnog dijela web stranice. Što to znači? Kada korisnik dođe na vaše web stranice, dio stranice je statičan kao recimo web stranica “O nama“, dok je dio web stranice kao što su “Novosti“ dinamičan jer sadržaj i slike pojedine novosti “vuče“ iz baze.
Prilikom korištenja CDN servisa, dio weba se učitava s CDN usluge, a dio sa servera na kojem je fizički smještena vaša web stranica. Upravo to omogućuje brže učitavanje weba.

Prilikom korištenja CDN servisa distribicija web sadržaja je daleko brža
Najpoznatiji CDN servis je CloudFlare, koji je jednostavan za korištenje, brz i besplatan. Ukoliko imate kompleksne web stranice, s puno sadržaja definitivno preporučujem korištenje CDN-a.
Kako do bržeg weba?
Osim ovih 5 savjeta brzina web stranica ovisi i o drugim faktorima i naravno da je teško zadovoljiti sve njih. Nikad nećete postići dobar rezultat, ako barem ne pokušate zadovoljiti neke od faktora.
Recimo, jedan od savjeta koje će vam i sam Google preporučiti nakon analize weba je da JavaScript dijelove stavite u donji dio programskog koda web stranica kako bi se stranica prije učitala te bila vidljiva korisniku. Ukoliko JavaScript dio stavite u gornji dio koda, tada učitavanje može potrajati duže, a korisniku neće biti vidljiva web stranica dok se JavaScript kod ne učita. Prilikom dužeg čekanja, postoji velika mogućnost da korisnik jednostavno odluči napustiti web stranicu.
Osim toga, web stranice možete optimizirati i upotrebom raznih gotovih alata, pogotovo ako su web stranice zasnovane na “open-source“ platformi kao što je WordPress. O tim dodacima kao što su W3 Total Cache i WP Optimize pisao sam u članku: Top 10 WordPress plugina za vaše web stranice pa ih svakako uzmite u obzir.
Bonus savjet
Jedan od najefikasnijih načina za ubrzavanje web stranice je uključivanje GZIP kompresije na Linux serveru na kojem se stranice nalaze. To omogućuje serveru slanje “zipanih“ podataka prema Internet pregledniku, a sve aktualne verzije najkorištenijih preglednika mogu takve podatke primiti, raspakirati i prikazati ih korisniku. Na ovaj način možete ubrzati učitavanje web stranice čak do 60%.
Zapamtite: u online svijetu ništa nije više frustrirajuće od web stranice koja se sporo učitava!
Nemojte ignorirati brzinu učitavanja weba već pokušajte poraditi na njoj kako bi uz dobar sadržaj (content) bili što bolje pozicionirani na tražilici.
Ukoliko želite optimizirane, moderne i funkcionalne web stranice koje ćete kasnije sami ažurirati, pošaljite nam upit.



Preporučeno za tebe
Vaše web stranice su vaš brend… i obratno
Svako putovanje započinje prvim korakom. Bilo da “postavljate na noge” web stranice za svoje poslovanje ili čisto za svoj osobni projekt, morat ćete započeti s definiranjem strategije koja će odrediti njihovu budućnost. Sav vaš trud kojim ste izradili sadržaj za vaše stranice može biti uzaludan ukoliko korisnik bude odbijen njihovim izgledom. A prvi kontakt s […]
Kako izmjeniti lozinku za Joomla admin sučelje?
Ukoliko ste se našli u situaciji da ste “zaboravili” lozinku za vaše Joomla admin sučelje ne brinite. Lozinku uvijek možete promijeniti kroz phpmyadmin sučelje koje se nalazi unutar vašeg control panel-a. Za vas smo opisali nekoliko jednostavnih koraka te ih popratili screenshot-ovima kako bi jednostavno mogli promijeniti vašu lozinku.
Kako testirati brzinu svoje WordPress stranice?
Usporedba 5 alata za mjerenje brzine web stranice – ne samo za WordPress. Zašto je brzina vaše WordPress stranice toliko bitna? Jesu li sekunde razlike u brzini učitavanja toliki problem budući da su današnji linkovi puno brži nego što su bili? Možete biti sigurni da je to problem i to jedan od najvećih. Pozicija vaše […]
Tražite li dalje?